(Responsive Website Source Code) CSS Grids and Flex Box Practice
I made a website using pure HTML & CSS. I have attached complete code below. If you want to run it just copy the HTML and CSS code.
The website is completely responsive.
File names I have used:
HTML file: index.html
CSS file: style.css
HTML Code
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>GridBiz</title>
<!– CSS File –>
<link rel=”stylesheet” href=”style.css”>
<!– Google Fonts –>
<link rel=”preconnect” href=”https://fonts.googleapis.com”>
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin>
<link href=”https://fonts.googleapis.com/css2?family=Poppins&display=swap” rel=”stylesheet”>
<!– Font Awesome –>
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css” />
</head>
<body>
<header>
<nav class=”main-nav”>
<ul>
<li><a href=”#”>HOME</a></li>
<li><a href=”#”>ABOUT</a></li>
<li><a href=”#”>SERVICES</a></li>
<li><a href=”#”>CONTACT</a></li>
</ul>
</nav>
</header>
<main>
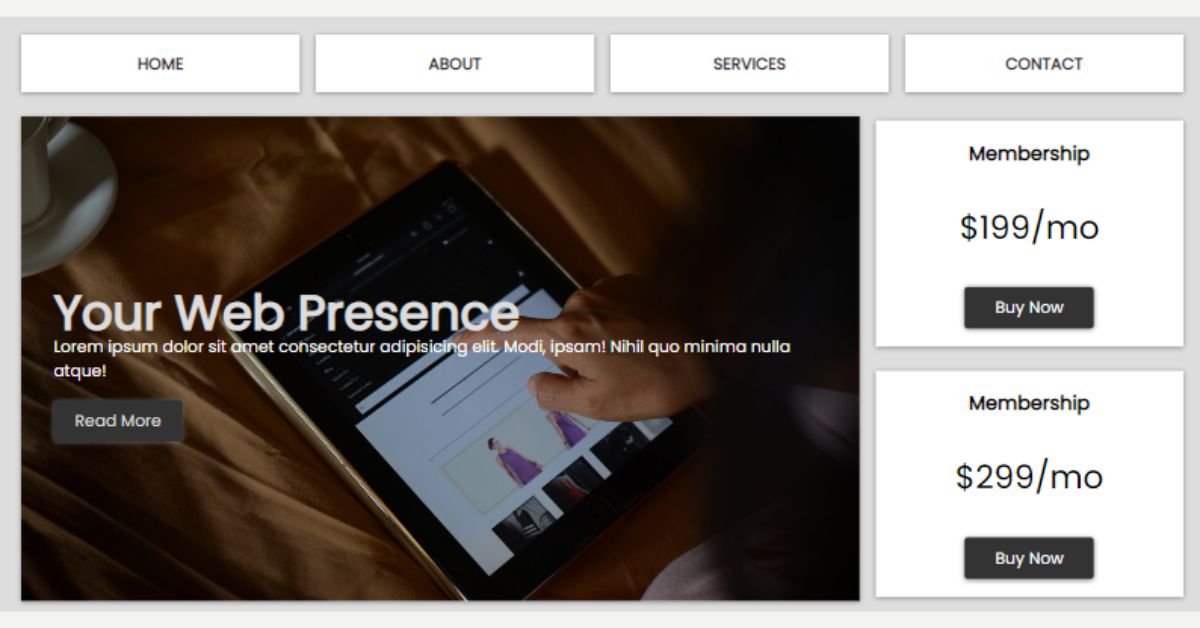
<section class=”top-container”>
<div class=”showcase”>
<h2>
Your Web Presence
</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi, ipsam! Nihil quo minima nulla atque!
</p>
<a href=”#”>Read More</a>
</div>
<div class=”side-section side-section-1″>
<h3>Membership</h3>
<p>$199/mo</p>
<a href=”#”>Buy Now</a>
</div>
<div class=”side-section side-section-2″>
<h3>Membership</h3>
<p>$299/mo</p>
<a href=”#”>Buy Now</a>
</div>
</section>
<div class=”boxes”>
<div class=”box box-1″>
<i class=”fa-solid fa-chart-pie fa-4x”></i>
<h4>Analytics</h4>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quidem.</p>
</div>
<div class=”box box-2″>
<i class=”fa-solid fa-user fa-4x”></i>
<h4>Analytics</h4>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quidem.</p>
</div>
<div class=”box box-3″>
<i class=”fa-solid fa-globe fa-4x”></i>
<h4>Analytics</h4>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quidem.</p>
</div>
<div class=”box box-4″>
<i class=”fa-solid fa-laptop fa-4x”></i>
<h4>Analytics</h4>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quidem.</p>
</div>
</div>
<!– Info section –>
<section class=”info”>
<div class=”infoImage”>
<img src=”images/pic1.jpg” alt=”using laptop” width=”500px”>
</div>
<div class=”infoText”>
<h2>Lorem, ipsum dolor.</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Assumenda dolore ipsa cupiditate animi? Tempore molestiae doloribus incidunt explicabo ad itaque. Lorem ipsum dolor sit amet consectetur adipisicing elit. Assumenda dolore ipsa cupiditate
animi? Tempore molestiae doloribus incidunt explicabo ad itaque. Lorem ipsum dolor sit amet consectetur adipisicing elit. Assumenda dolore ipsa cupiditate animi? Tempore molestiae doloribus incidunt explicabo ad itaque.</p>
<a href=”#”>Learn More</a>
</div>
</section>
<section class=”portfolio”>
<img src=”https://source.unsplash.com/random/200×200″ alt=””>
<img src=”https://source.unsplash.com/random/200×201″ alt=””>
<img src=”https://source.unsplash.com/random/200×202″ alt=””>
<img src=”https://source.unsplash.com/random/200×203″ alt=””>
<img src=”https://source.unsplash.com/random/200×204″ alt=””>
<img src=”https://source.unsplash.com/random/200×205″ alt=””>
<img src=”https://source.unsplash.com/random/200×206″ alt=””>
<img src=”https://source.unsplash.com/random/200×207″ alt=””>
</section>
</main>
<footer>
<p>Kashif Mahmood © 2022</p>
</footer>
</body>
</html>
CSS Code
* {
box-sizing: border-box;
font-family: ‘Poppins’, sans-serif;
margin: 0px;
padding: 0px;
}
:root {
–primary: #ddd;
–dark: #333;
–light: #fff;
–shadow: 0 1px 5px rgba(104, 104, 104, 0.8)
}
html {
font-size: 16px;
}
body {
background-color: var(–primary);
width: 1200px;
margin: auto;
padding: 1.5rem;
}
/* Menu */
.main-nav ul {
display: grid;
column-gap: 1rem;
row-gap: 1rem;
padding: 0;
list-style: none;
grid-template-columns: repeat(4, 1fr);
}
.main-nav a {
display: block;
text-decoration: none;
background-color: var(–light);
color: var(–dark);
padding: 1rem 6rem;
box-shadow: var(–shadow);
font-weight: 600;
text-align: center;
}
.main-nav a:hover {
background-color: var(–dark);
color: white;
}
/* Section 1 */
.top-container {
display: grid;
grid-template-areas: ‘showcase showcase side-section-1’ ‘showcase showcase side-section-2’;
grid-template-columns: 1fr 1fr 0.75fr;
align-items: center;
padding-top: 1.5rem;
column-gap: 1rem;
row-gap: 1rem;
}
.showcase {
grid-area: showcase;
background-image: url(‘images/showcase.jpg’);
background-repeat: no-repeat;
background-size: cover;
height: 30rem;
display: flex;
flex-direction: column;
justify-content: center;
box-shadow: var(–shadow);
padding: 2rem;
}
.showcase h2 {
font-size: 3rem;
color: var(–primary);
font-weight: 600;
}
.showcase p {
color: white;
padding-bottom: 1rem;
margin-top: -1rem;
}
.showcase a {
background-color: var(–dark);
color: var(–primary);
padding: 0.5rem 1rem;
text-decoration: none;
box-shadow: var(–shadow);
border-radius: 0.2rem;
width: 8rem;
text-align: center;
}
.showcase a:hover {
background-color: var(–light);
color: var(–dark);
border-radius: 0.2rem;
}
.side-section {
background: var(–light);
display: grid;
align-items: center;
justify-items: center;
box-shadow: var(–shadow);
}
.side-section-1 {
grid-area: side-section-1;
height: 14rem;
}
.side-section-2 {
grid-area: side-section-2;
height: 14rem;
}
.side-section h3 {
font-size: 1.2rem;
margin: 0px;
}
.side-section p {
font-size: 2rem;
}
.side-section a {
background-color: var(–dark);
color: var(–light);
padding: 0.5rem 1rem;
text-decoration: none;
box-shadow: var(–shadow);
border-radius: 0.2rem;
width: 8rem;
text-align: center;
}
/* Section 2 – boxes*/
.boxes {
display: grid;
grid-template-columns: repeat(4, 1fr);
margin-top: 1rem;
text-align: center;
column-gap: 1rem;
}
.box {
background-color: var(–light);
box-shadow: var(–shadow);
border-radius: 0.4rem;
padding: 1rem;
}
/* info */
.info {
display: grid;
grid-template-columns: 1fr 1fr;
padding: 1rem;
align-items: center;
background-color: var(–light);
margin-top: 1rem;
margin-bottom: 1rem;
box-shadow: var(–shadow);
}
.infoText {
display: flex;
flex-direction: column;
row-gap: 1rem;
}
.infoText a {
background-color: var(–dark);
color: var(–light);
padding: 0.5rem 1rem;
text-decoration: none;
box-shadow: var(–shadow);
border-radius: 0.2rem;
width: 8rem;
text-align: center;
}
.portfolio {
display: grid;
grid-template-columns: repeat(4, 1fr);
column-gap: 1rem;
row-gap: 1rem;
justify-content: center;
align-items: center;
}
.portfolio img {
width: 100%;
box-shadow: var(–shadow);
}
footer {
background: var(–dark);
color: var(–light);
text-align: center;
padding: 1rem;
margin-top: 2rem;
}
/* Tablet */
@media (max-width: 912px) {
.main-nav ul {
grid-template-columns: repeat(2, 1fr);
}
.top-container {
grid-template-areas: ‘showcase showcase ‘ ‘showcase showcase’ ‘side-section-1 side-section-2’;
grid-template-columns: 1fr 1fr;
}
.boxes {
grid-template-columns: repeat(2, 1fr);
row-gap: 1rem;
}
.portfolio {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 500px) {
.main-nav ul {
grid-template-columns: repeat(1, 1fr);
text-align: center;
}
.main-nav a {
font-size: 1.5rem;
}
.top-container {
grid-template-areas: ‘showcase’ ‘showcase’ ‘side-section-1’ ‘side-section-2’;
grid-template-columns: 1fr;
}
.showcase h2 {
font-size: 5rem;
text-align: center;
}
.showcase p {
margin-top: 1rem;
font-size: 2rem;
text-align: center;
}
.showcase a {
font-size: 1.5rem;
width: 10rem;
padding: 10px;
display: block;
border: 2px solid red;
margin: auto;
}
.side-section {
height: 20rem;
}
.side-section h3 {
font-size: 2rem;
}
.boxes {
grid-template-columns: repeat(1, 1fr);
row-gap: 1rem;
}
.box {
display: flex;
flex-direction: column;
height: 20rem;
justify-content: center;
align-items: center;
}
.box h4 {
font-size: 3rem;
}
.box p {
font-size: 1.5rem;
}
.info {
grid-template-columns: repeat(1, 1fr);
text-align: center;
}
.infoText a {
font-size: 1.5rem;
width: auto;
}
.info img {
height: 1000px;
width: 1000px;
}
.infoText h2 {
font-size: 3rem;
}
.infoText p {
font-size: 1.5rem;
}
.portfolio {
grid-template-columns: repeat(1, 1fr);
}
}
You want to create a form that allows people to upload files, but you don’t want the hassle of setting up a server-side solution.
You could use a third-party service like Google Drive or Dropbox, but you’re worried about security and performance.
Try headless forms to create your own file upload forms in a few minutes!